
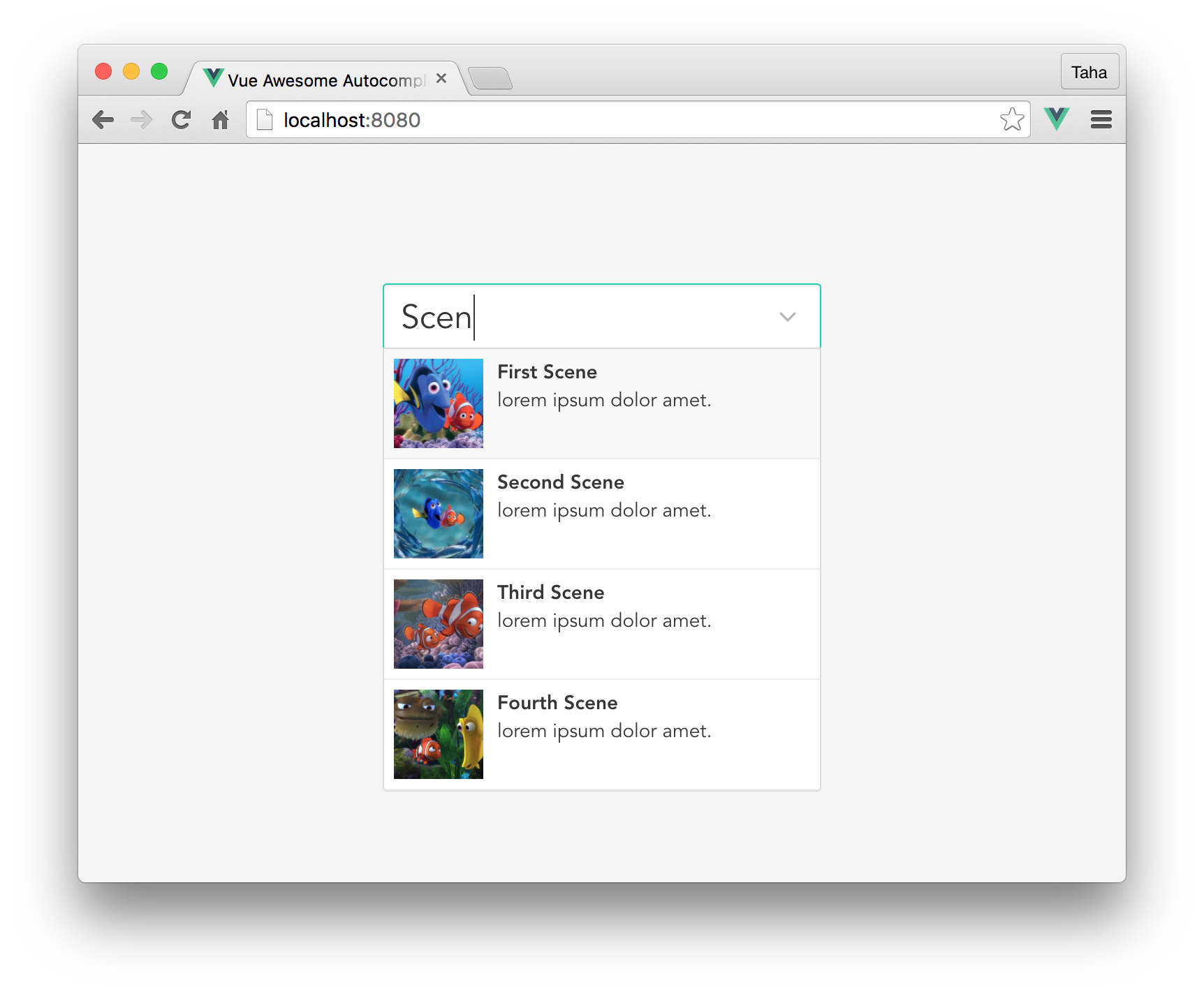
Building an Awesome Reusable Autocomplete-Input Component in Vue 2.1 (Part One)
Vue has always made it easy for us to build reusable components and it even made it easier with its v2.1 release. I'd felt so excited when I read Scoped Slots in the release notes, even before I saw the details. For me, this...
Read more...
Building an Awesome Reusable Autocomplete-Input Component in Vue 2.1 (Part Two)
Let's continue where we left off from the first part and finish up our component. In this second, and final, part, we'll add the necessary keyboard and mouse interactions, implement selecting an option, and filter the displa...
Read more...
Understanding Components Communication in Vue 2.0
The way components communicate, in Vue, is through props and custom events. And with Vue 2.0 release, this system has changed quite a bit — it has actually gotten simpler! But still, this transition might not feel so obvious...
Read more...
SPA with Vue.js and Laravel: Pagination, Breadcrumb & Loading Indicator
In this part, we’ll be implementing three small, yet important features in our app. First, we’ll apply pagination to our topics. Then, we’ll see how to display a beautiful breadcrumb to show users where they are in the forum’...
Read more...
SPA with Vue.js and Laravel: Understanding Route Transition
In some cases, we want a way to control how our app should behave when the user is moving from page to page. For instance, can the user enter this new page? Or can he even leave the current page? Or what data should this page...
Read more...